Die meisten von uns kennen es sicher: Wir haben eine Idee, eine Vision – sei es nun arbeitsbezogen für ein Produkt, einen Service oder einfach nur zur Lösung eines Problems, das uns täglich über den Weg läuft. Häufig gerät der Gedanke aber schnell wieder in Vergessenheit. Zu hektisch ist das Tagesgeschäft, zu wenig Raum haben wir, um den Gedanken weiterzuspinnen, und am Ende finden wir unsere Idee vielleicht auch gar nicht so gut, wenn wir nochmal kurz darüber nachdenken. So kommt es, dass wir unseren Ideen viel zu selten wirklich Gestalt verleihen oder sie gar in die Tat umsetzen. Hier setzt Design Thinking an.
Wozu Design Thinking – ein kurzer Überblick
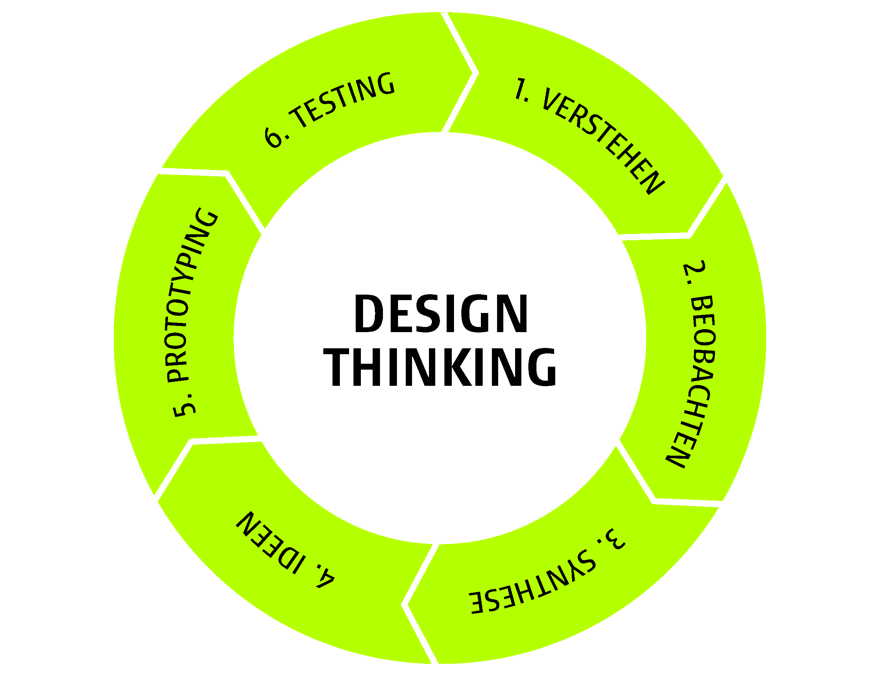
Design Thinking bietet uns die Möglichkeit, im Kollektiv Ideen für Produkte oder Services zu erarbeiten und diese Ideen auch umzusetzen. Dazu besteht Design Thinking aus 6 Phasen, die aufeinander aufbauen und durch Iteration zur Ideenfindung beitragen. Klingt erst einmal etwas kompliziert, ist aber kein Hexenwerk und – um das Phrasenschwein zu füllen – auch beim Design Thinking macht Übung den Meister.
Noch ein kleiner Zusatz: Zu einzelnen Methoden in den einzelnen Phasen werdet ihr in meinem Beitrag nichts finden. Zum einen gibt es die eine allerbeste Methode, die allgemeingültig als die richtige anzusehen ist und sich damit für einen Überblick eignen würde, nicht – zum anderen würden die einzelnen Methoden für die einzelnen Phasen den Rahmen eines Blogbeitrages sprengen. Aber: Kommt Zeit, kommt Blogbeitrag.
 Phase 1: Den Menschen verstehen
Phase 1: Den Menschen verstehen
Wer möchte, dass seine Ideen nicht nur Luftschlösser sind, sondern tatsächlich ein Problem lösen oder ein Bedürfnis befriedigen, der sollte sich vorher klarwerden, welche Probleme und Bedürfnisse seine potenziellen Kunden haben. Am besten geht das über direkte Kommunikation. Wollen wir also ein Bedürfnis identifizieren, sollten wir die Menschen einfach fragen.
Natürlich gibt es Beispiele, in denen dieses Modell nicht greift. Die aktuell bekannteste Geschichte ist wohl das iPhone. Hätte Steve Jobs die Menschen gefragt, was für ein Device sie sich denn für ihr Leben wünschen, hätte wohl kaum jemand auf der Straße sich initial für ein Smartphone ausgesprochen. Ähnlich wie beim Auto – hätte Carl Benz die Menschen 1886 gefragt, was sie sich für ihre Mobilität wünschen, wäre die Antwort höchstwahrscheinlich eine schnellere Kutsche gewesen.
Von diesen – zugegeben – Extrembeispielen abgesehen, empfiehlt es sich beim Design Thinking aber immer, eine Auswahl von Menschen, die als potenzielle Kunden infrage kommen und für die wir ein Problem lösen wollen, gezielt zu interviewen. Gezielt heißt hier vor allem qualitativ und auswertbar. Wir sollten allen Menschen also dieselben Fragen in einer vergleichbaren Situation stellen.
Auch in Bezug auf Content Development ist es natürlich wichtig, sich erst einmal zu überlegen, welche Zielgruppen wir mit unserem Content erreichen wollen oder was wir uns erhoffen. Betreibe ich eine Website, die sich mit Videospielen beschäftigt, ist die Zielgruppe höchstwahrscheinlich eine andere als die einer Website für Anglerbedarf. Auch die Frage, was wir mit unserem Content letztendlich erreichen wollen, sollte uns vorher klar sein. Wollen wir etwas verkaufen oder lediglich informieren? Dementsprechend müssen wir unsere Fragen und Interviewpersonen auswählen.
Phase 2: Beobachten
Während eines Interviews ist es zum einen wichtig – wer hätte es gedacht –, was die befragten Personen inhaltlich zu sagen haben. Zum anderen ist es aber genauso wichtig, wie diese Personen nonverbal kommunizieren. Nehmen die Befragten zum Beispiel unisono eine bestimmte Frage sehr emotional auf, ist das ein wichtiger Hinweis. Es empfiehlt sich darum, solche Interviews stets zu zweit durchzuführen. Während sich die eine Person rein auf das Stellen der Fragen und die Konversation konzentriert, ist die zweite nur dazu da, Inhalt und Emotionen des Befragten zu beobachten und festzuhalten. Im späteren Verlauf von Design Thinking beeinflussen diese Aufzeichnungen unser weiteres Vorgehen immens und können sogar darüber entscheiden, ob der Prozess erfolgreich verläuft oder wir uns in einer Sackgasse verrennen.
Phase 3: Die Synthese
Die Synthese stellt sozusagen die Weichen für den kreativen Teil des Design Thinking und sollte daher vom Moderator sehr sorgfältig vorbereitet sein. In dieser Phase geht es darum, die Ergebnisse aus den beiden vorherigen Phasen zu sammeln, auszuwerten, zu filtern und schließlich daraus ein Problem abzuleiten, das wir für unseren Kunden lösen wollen.
Wir tragen nun alle Informationen, die wir über die Personen und ihre Aussagen haben, zusammen – am besten ganz analog mit Post-it und Stift. Haben wir uns nun einen Überblick verschafft, identifizieren wir Gemeinsamkeiten. Haben vielleicht alle Personen dieselbe Abneigung bei einem Thema? Oder beantworten sie mehrere Fragen identisch? Fallen uns diese Dinge auf, sortieren wir diese Post-its zu Gruppen.
Haben wir alle Informationen geclustert, sortieren wir die Einzelfälle und die, mit denen wir im Themenkontext nichts anfangen können, aus. Die übrigen verteilen wir innerhalb einer Matrix. Wie wir die einzelnen Zellen genau nennen, ist nicht relevant – wohl aber, was sie aussagen. Wir sollten alle Post-its, die das Clustern überstanden haben, in die Bereiche Bedürfnisse, Hindernisse, Positives und Negatives einordnen. Das ist letztendlich die Grundlage für den entscheidenden Schritt: die Formulierung unserer Design Challenge.
»Wie können wir es unserem Kunden ermöglichen, sein Bedürfnis zu befriedigen – ohne ein bestimmtes Hindernis?«
Steht dieser Satz einmal, wissen wir, woran wir arbeiten können, und haben die Sicherheit, dass wir uns hier nicht irgendeine Problematik ausdenken, die wir selbst gerne lösen würden, sondern eine, die unsere Kunden wirklich gelöst haben wollen.
Das kann für Produkte gelten, die letztendlich ganz traditionell in den Regalen eines Geschäfts landen, aber auch für Content auf einer Website. Wir können diese Challenge nämlich auch vor einem reinen Informations- oder Verkaufshintergrund formulieren.
»Wie können wir es unserem User ermöglichen, an die gewünschte Information oder das gewünschte Produkt zu gelangen, ohne ein bestimmtes Hindernis?«
Denn auch die Steuerung des Users oder im Optimalfall des Customers darf nicht dem Zufall überlassen werden und erfordert Planung – und Usersteuerung erfolgt Digital über Content. Design Thinking kann also auch auf die Content-Ebene abstrahiert einen Beitrag zu Conversions und damit letztendlich auch zur Umsatzsteigerung leisten.
Phase 4: Ideen entwickeln
Gut. Wir wissen nun, womit wir es zu tun haben. Ab jetzt beginnt der kreative Teil, in dem wir uns an die Lösung des von uns definierten Problems machen. Für Design Thinking gilt dabei ein Grundsatz: Es gibt keine schlechten Ideen. Schon gar nicht in dieser Phase. Auch wenn es schwerfällt: Hier wird nicht kritisiert und nicht bewertet.
Damit hier aber kein falscher Eindruck entsteht: Natürlich gibt es Ideen, die nicht umsetzbar oder zielführend sind. Ideen, die im Prinzip von vornherein zum Scheitern verurteilt sind. Der VW Phaeton war so eine Idee – genauso wie Homer Simpsons Make-Up-Flinte.
Bewerten wir aber zu früh, stört das den kreativen Prozess, auf den wir in dieser Phase angewiesen sind. Innerhalb einer Gruppendynamik kann ein »Nein« zu einer Idee eines Teilnehmers ein anderes Gruppenmitglied schon dazu veranlassen, seine vielleicht wirklich gute Idee gar nicht erst auszusprechen. Darum gilt wie gesagt: Wir bewerten nicht.
Phase 5: Prototyping
Nun machen wir uns also an die Umsetzung unserer Ideen. Es schadet auch gar nichts, wenn wir uns innerhalb der Gruppe nicht auf eine Idee einigen können. Es bietet sich sogar an, mehrere Ideen umzusetzen, mit denen wir später einen oder mehrere A/B-Tests vornehmen können.
Wichtig für das Prototyping: Wir sollten uns nicht zu sehr verkünsteln. Wollen wir gleich einen High-Fidelity-Prototyp erstellen, verlieren wir uns womöglich in Details, die zu diesem Zeitpunkt noch gar keine Rolle spielen. Darum ist plakativ zu sagen, dass wir lieber mit Stift und Papier arbeiten sollten, als dem Team im ersten Schritt eine funktionierende, gestylte Landingpage oder auf Hochglanz polierten Content zu präsentieren. Der Prototyp sollte lediglich vermitteln, worauf wir hinauswollen, und testbar sein – Low Fidelity sozusagen. Er muss also einen Eindruck vermitteln, wo User welche Informationen finden können und wie sie sich am besten auf der Website bewegen.
Im Optimalfall beachten wir bei unserem Prototyp – egal wie »low« er auch sein möge – bereits etablierte Design- und Verhaltens-Muster. Wohin geht der erste Blick des Users? Was sticht ins Auge? Ist ein Call-To-Action (CTA) oben am rechten Bildschirmrand wirklich sinnvoll oder achtet der User doch eher mehr auf hervorgehobene Buttons unterhalb einer kurzen Information? Das alles sollte unser Prototyp beantworten können und die Antworten, die wir auf diese und weitere Fragen haben, vermitteln.
Phase 6: Testing
Haben wir einen Prototyp gebastelt, mit dem wir fürs Erste zufrieden sind, können wir uns ans Testing machen. Dabei können wir einfach passende Passanten auf der Straße ansprechen, uns Leute in die Firma einladen oder wir fragen Kollegen, die in unser Projekt nicht involviert sind. Wichtig ist: Wir sollten uns das Feedback anhören, ohne unsere Idee zu verteidigen und der Versuchung widerstehen, weiterführende Erklärungen abzugeben. Es ist nicht einfach, wenn eine Sache, an der jeder einzelne intensiv mitgearbeitet hat, kritisiert wird oder dem ersten Test nicht standhält. Davon dürfen wir uns in dieser Phase aber nicht unterkriegen lassen. Jeder Prototyp wird durch Iteration noch besser.
Beim Testing sind uns dabei keine Grenzen gesetzt – nur sollten wir uns im Vorfeld darüber im Klaren sein, wann ein Test erfolgreich ist oder nicht. Gerade im Content sollten wir uns aber unbedingt mit einem A/B-Test auseinandersetzen. Um möglichst gute Ergebnisse zu erzielen, sollte das Testing so trennscharf wie möglich sein. Ein A/B-Test, bei dem in der einen Version der CTA türkis mit schwarzem Rahmen und in der anderen türkis mit grauem Rahmen ist, bringt uns hier nicht weiter. Viel eher sollten wir für einen solchen Test die Content-Struktur verändern, am Look and Feel der Seite schrauben und die Ansprache an den Nutzer ändern. Nicht alles auf einmal – aber so trennscharf wie irgend möglich.
Sind wir schließlich mit den Tests zufrieden und sind wir auch den vorher festgelegten Erwartungen gerecht geworden, können wir uns an die Umsetzung unseres neuen Produktes machen.
 Warum erzähle ich euch das alles?
Warum erzähle ich euch das alles?
Ich bin der Meinung, mit Design Thinking lassen sich viele Ideen, die sonst im Nirwana unseres Schreibtischcontainers verschwinden oder im Alltagsstress einfach in Vergessenheit geraten, visualisieren und umsetzen. Zudem eignet sich Design Thinking eben nicht nur dafür, ein einzelnes Verkaufsprodukt zu entwickeln, sondern lässt sich ganzheitlich auf Content, Webseitenstruktur, User-Flows und im Prinzip auf jede Interaktion von Nutzer mit Anbieter abstrahieren.
Es ist auch gar nicht nötig, dass jeder Teilnehmer ein Experte auf dem Gebiet ist, auf dem sich die Idee bewegen soll. Es kann sogar von Vorteil sein, wenn das Team interdisziplinär zusammengestellt ist und durch die verschiedenen Charaktere über eine ausgewogene und angenehme Dynamik verfügt.
