Die tägliche Übung
Ich hatte schon immer ein gewisses Talent zum Skizzieren. Es fing mit dem Nachmalen von Bandlogos an und ging weiter zu einfachen Piktogrammen oder Icons. Als Designer sind die Skills natürlich passend.
Die Umsetzung der Skizzen und Zeichnungen in Vektoren ist eine Sache für sich. Raster, Anker, Pixel oder Punkte. Alles muss berücksichtigt werden. Ich wollte und musste besser werden. Ein guter Weg, um mehrere Stufen voran zu kommen, ist der klassische: Üben.
Ich habe mir also eine kleine Challenge zugeteilt. Möglichst täglich ein Icon zu gestalten. Meine Skills und Kreativität herauszufordern.
Anfangs war es schwierig, jeden Tag ein Thema zu finden. Später fiel mir auf, dass ich doch gleich ein Icon-Set gestaltet kann. Jeden Tag ein Icon für meine Icon-Sets.

Arbeitsweise – Step by Step
Step 1: Thema auswählen
Es ist eine persönliche Challenge und nicht für einen Kunden. Der Druck und die Deadline fallen also glücklicherweise weg. Ein Thema, das einen interessiert und anspricht, ist das A und O. Findet also ein Thema, das euch Spaß macht, z.B. euer Hobby.
Step 2: Inspiration
Inspiration ist wichtig. Eine Recherche auf den unzähligen Websites erleichtert einem die Arbeit und hilft beim Festlegen der Icon-Styles. Bei den Besten abschauen ist natürlich nicht verboten.

Step 3: Liste
Ordnung muss sein. So behält man den Überblick über seine Arbeitsschritte. Mit Hilfe eines kleinen Brainstormings lässt sich schnell eine Liste von Icons erstellen, die man gerne gestalten will.

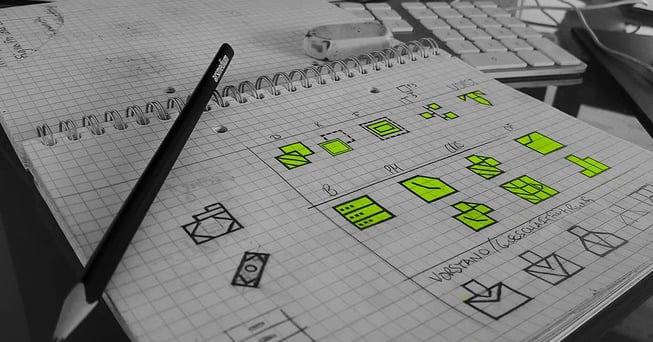
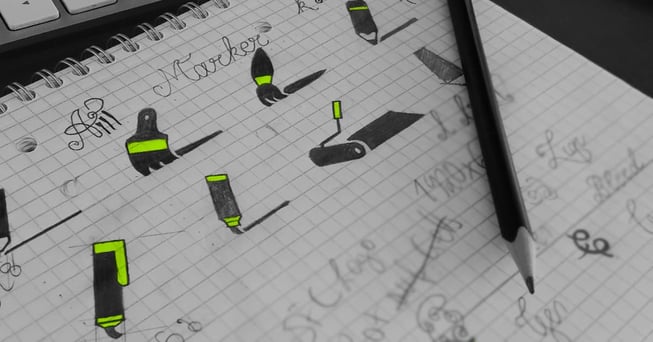
Step 4: Scribbles
Unser Ziel ist es, die bestmögliche Darstellung für unser Thema zu finden. Bevor man in die Umsetzung in Illustrator geht, kommt noch das Skizzieren der Icons. Die zwei besten Freunde kommen zum Einsatz: Bleistift und Papier. Ob grobe oder detaillierte Scribbles – beides funktioniert als Basis für unsere Vektorisierung. Ich empfinde diese Arbeitsweise als sehr effektiv. Es spart einiges an Zeit und Nerven in der Umsetzung.
Step 5: Finale im Illustrator
Die Icons erwachen zum Leben. Beim Vektorisieren sollte man immer ein Raster anlegen. Das Raster kann man selber definieren oder ein optimiertes Raster für die jeweiligen Webgrößen (16×16 px, 32×32 px, 64×64 px, 128×128 px, 256×256 px, usw.) anlegen. Außerdem definiert man in diesem Schritt den Style der Icons (Farben, Konturstärken, Rundungen, Winkel usw.)
Step 6: Feedback holen
Das Icon/Icon-Set ist fertig. Feedback und konstruktive Kritik sind ebenfalls wichtige Punkte beim Gestalten. Zweifel und Ängste über seine eigene Arbeit sind völlig normal. Diese können am besten mit einer Feedbackrunde unter Kollegen oder Freunden beseitigt werden. Für die ganz Mutigen ist das Internet auch eine gute Feedbackquelle. Jedoch muss man hier auch mit potenziellen negativen Kommentaren und wenigen Likes rechnen und klarkommen.
So oder so … es gilt: Übung macht den Meister. Mein nächstes Ziel ist, meinen eigenen und unverkennbaren Style zu finden. Sollte mit viel Übung, Geduld und Spaß an der Arbeit machbar sein.
![]()
![]()
![]()
![]()
![]()
![]()
